Custom Field GUI に「サンプル」を表示するカスタマイズとデザインを整える方法
【2008-10-18 追記】 このブログ記事のプラグインのカスタマイズ版の『 Custom Field GUI Utility 』を公開しています( WordPress プラグイン )。 WordPress 2.6.x をお使いの方は Custom Field GUI Utility 1.0.0 をお勧めします。インターフェースが他のフィールドと同じになったり、画像のアップロード、サムネイル表...
- 【2008-10-18 追記】
このブログ記事のプラグインのカスタマイズ版の『 Custom Field GUI Utility 』を公開しています( WordPress プラグイン )。
WordPress 2.6.x をお使いの方は Custom Field GUI Utility 1.0.0 をお勧めします。インターフェースが他のフィールドと同じになったり、画像のアップロード、サムネイル表示がスムーズにできます。

以前、WordPressのカスタムフィールドを便利に使うプラグイン - Custom Field GUIという記事で紹介したプラグインをちょっとだけカスタマイズして、もっと便利にカスタムフィールドが使えるようにしてみました。
Custom Field GUIは、設定も簡単で非常に便利なプラグインですが、これを使って WordPress を CMS 的に使うには以下の点が物足りなく感じます。
- 記事投稿画面に反映されたときの表示がかっこ悪い
- フィールドに説明文がつけられない
ということで、WordPress の CSS と、Custom Field GUI にちょこっと手を加えて、上記2点を解消してみました。
Custom Field GUI 用に CSS を追加する
まず最初に、Custom Field GUI で作ったカスタムフィールドが記事投稿画面に反映されたときのデザインを修正します。
【Before】
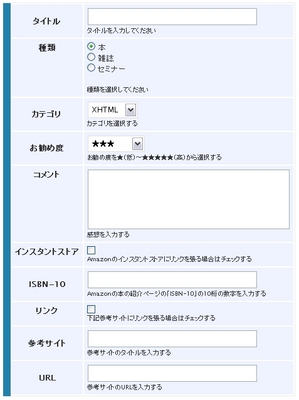
【After】
管理画面のデザインに関しては、おおむね「 wp-admin.css 」で定義されているようですので、この CSS ファイルに Custom Field GUI 用のスタイルを追加します。
「 wp-admin.css 」は、/wp-admin ディレクトリの中にあります。
Custom Field GUI では、作成したカスタムフィールドを、class="editform" のついた table 要素で記事投稿画面に反映するようになっています。
<table class="editform">
<tr>
<th scope="row">カスタムフィールドのキー</th>
<td>カスタムフィールドの値を入力するための input 要素や textarea 要素</td>
</tr>
</table>したがって、今回は記事投稿画面の他のエリアとデザインがなんとなくマッチするように、次のようなスタイルを追加しました。
table.editform {
margin-left: 9px;
border: 1px #EBEBEB solid;
border-left: 12px #2583AD solid;
}
table.editform th,
table.editform td {
padding: 5px;
background-color: #EAF3FA;
}この指定を追加した WordPress 2.5.1 用の wp-admin.css は以下です。このファイルで元のファイルを上書きすればOKだと思います。
なお、WinMerge で確認したところ、WordPress 2.5 と 2.5.1 の wp-admin.css は、間違いの修正など2か所違っているだけですので、どちらのバージョンでもOKです。
Custom Field GUI のファイルをカスタマイズする
次に、入力例や説明文が入力できるように Custom Field GUI をカスタマイズします。
カスタマイズするファイルは rc-custom-field-gui.class.php のみです。
僕はPHP はおろかプログラミングは素人で JavaScript 初心者程度のレベルなので詳しくは分かりませんが、上記ファイルの、記事投稿画面に textfield などを出力する関数に、「$sample」をいう引数を追加するなどのカスタマイズをしてみました。
問題なく動作しているので結果オーライです。
以下に、修正をした Custom Field GUI を置いておくのでご自由にお使いください。もちろん MIT ライセンスです。
これだけでも、WordPress のカスタムフィールドがかなり使いやすくなったと思います。
- 【2008-06-13 追記】
- 管理画面に反映されたフィールドの下にサンプルが表示できるようにしたり、「投稿の編集画面だけに表示」「ページの編集画面だけに表示」「両方の編集画面に共通して表示」という3パターンを使い分けられるようにしたCustom Field GUI Utilityというプラグインを公開しました。
, Updated 2019-06-25