
MTAppjQuery で記事編集画面のドラッグアンドドロップの並び替えを無効化する
MTAppjQuery を使って Movable Type の記事編集画面のドラッグアンドドロップでの並び替えを無効化しつつ、各フィールドの枠は残す方法をご紹介します。
この記事は弊社 bit part 合同会社が提供している Movable Type プラグイン「MTAppjQuery」の利用を前提としております。MTAppjQuery って何?という方は弊社の「MTAppjQuery」の製品ページをご覧ください。

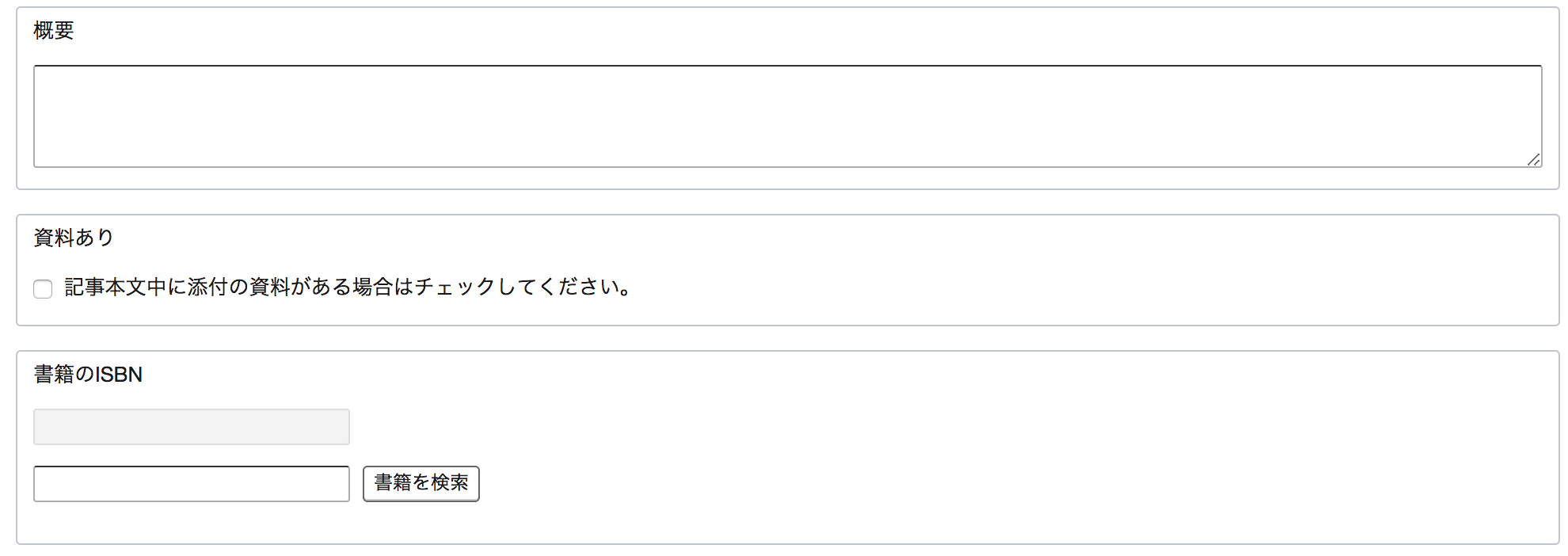
MTAppjQuery を使って Movable Type の管理画面をカスタマイズする案件では、「記事編集画面のドラッグアンドドロップでの並び替えを無効化しつつ、各フィールドの枠は残したい」というニーズが頻繁にあります。
そこで今回は、user.js と user.css で実装する方法をご紹介します。
user.js でドラッグアンドドロップの並び替えを無効化
user.js に下記のコードを書くとドラッグアンドドロップによるフィールドの並べ替えが無効になります。
if (mtappVars.screen_id === "edit-entry") {
// ドラッグアンドドロップの並べ替えを無効化する
$('#sortable').sortable({ disabled:true });
// 無効化された記事編集画面だけ枠をCSSで調整するためのクラスを追加
$('body').addClass('disabled-sortable');
}
これでドラッグアンドドロップは無効になりますが、ドラッグアンドドロップのハンドルが残っていたり、マウスカーソルが move になったりしてしまいます。なお、 sort-enabled クラスを削除すればそれらはなくなりますが、そうするとフィールドの外枠もなくなってしまいます。
user.css でハンドルなどを削除
今度は user.css に下記のコードを追加します。これで、ハンドルやマウスカーソルの問題が解消されます。
.disabled-sortable.edit-entry .sort-enabled .field-header {
padding-left: 0;
background-image: inherit;
}
.disabled-sortable.edit-entry .sort-enabled .field-header:hover {
cursor: auto;
}
.disabled-sortable.edit-entry .sort-enabled .field-header label {
margin-left: 10px;
}
これで完成です。
Published 2017-09-25
, Updated 2019-06-25
, Updated 2019-06-25

